Vue单页项目发布到Nginx独立目录
Vue 单页项目发布到 Nginx 独立目录
Nginx 配置
对于 Nginx 的配置与原来 Nginx 和 Tomcat 搭配配置完全一样,无需任何改动。例如:
server {
listen 80;
# listen somename:8080;
charset utf-8;
server_name localhost;
gzip on;
location / {
proxy_pass http://localhost:8080/;
proxy_redirect off;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header REMOTE-HOST $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header ABCXYZ-REAL-IP $remote_addr;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Nginx-Proxy true;
proxy_set_header Connection "";
#limit_req zone=limitdashi burst=5 nodelay;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "upgrade";
}
}
通过这样一个代理将请求转发给后端的 Tomcat 服务器
目录说明
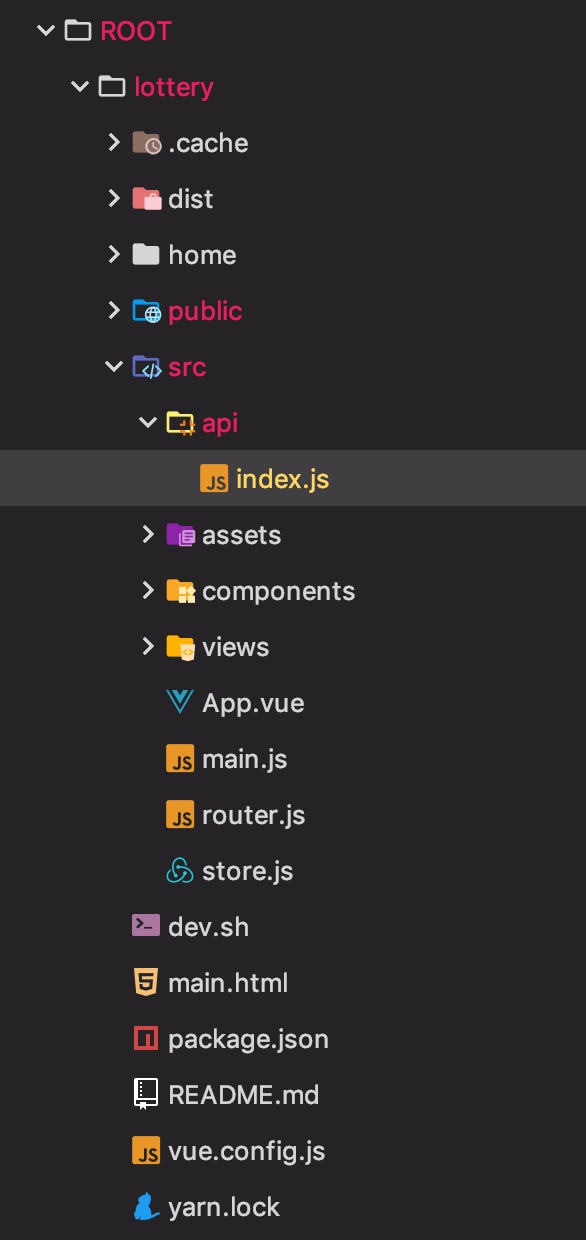
现有使用 Vue 3.3 生成的 VueProject。其目录结构如图所示:

其中 ROOT 文件夹是 Tomcat 的 web 应用的根目录,对应于 http://localhost:8080/ 地址 lottery 对应着 Vue Project 的根目录,由于页面和资源等最好是发布到一个目录中,因此我们将 VueProject 发布到 http://localhost:8080/lottery/home/下 编译和开发使用的工具是 parcel https://parceljs.org/进行。
main.html 为页面的入口
开发阶段
在 Vue 项目的根目录内使用如下终端命令行
parcel watch --public-url /lottery/home/ -d ./home/ -o index.html main.html
命令可以解释为:
生产部署
要构建生产版本,在 Vue 项目的根目录内使用如下终端命令行
parcel build --public-url /lottery/home/ -d ./home/ -o index.html main.html
命令可以解释为: